Need training at your office? Request a quote for custom training.
Adobe InDesign: Nested line styles
by Barb Binder, Adobe Certified Instructor
Nested styles have been part of InDesign for a very long time. However, an early complaint was that a user couldn’t assign a nested style to a line of text within a multi-line paragraph. Adobe responded by adding one additional section to the bottom of Drop Caps and Nested Styles: Nested Line styles. They are similar, but different. (If you are looking for information on nested styles and not nested line styles, please scroll down to the links at the bottom of this page.)
Why do we need both? A nested line style can apply a character style to a line of text in a paragraph. A nested style can’t—it is looking for an end point and doesn’t recognize word wrap at the end of a line.
As with nested styles, you can set up two or more nested line styles to work together, and you can create a repeating sequence. Nested line styles and nested styles can be defined in a single paragraph style. For example, a nested line style might apply a color while a nested style might apply italics (or the other way around). If the nested line style and the nested style definitions conflict with each other, the nested style takes precedence over the nested line style.
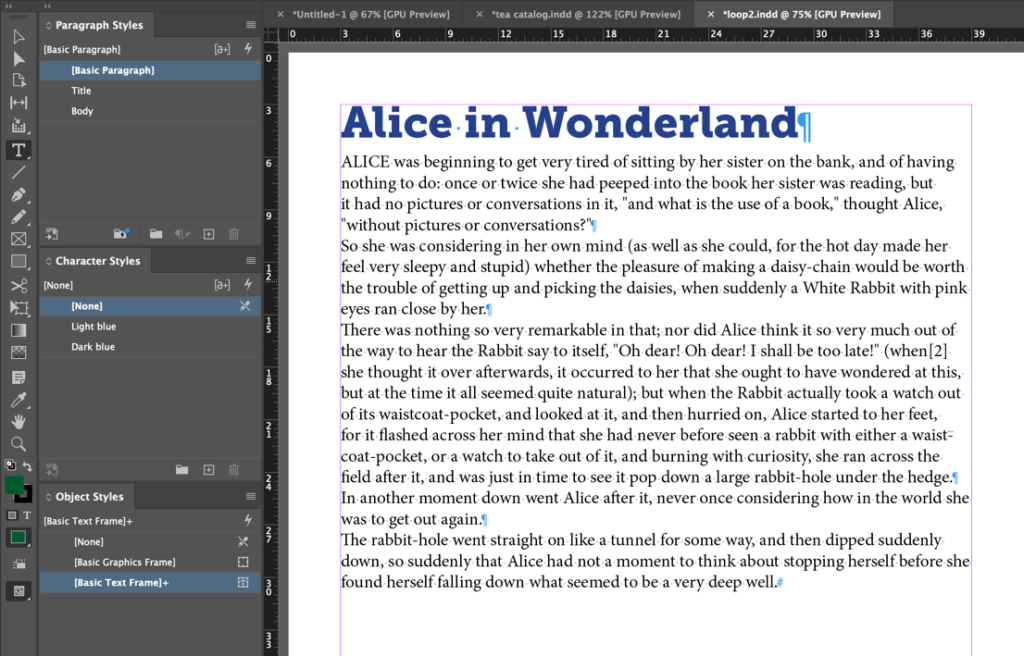
Let’s take a look. In this example, the body text is still using default formatting.

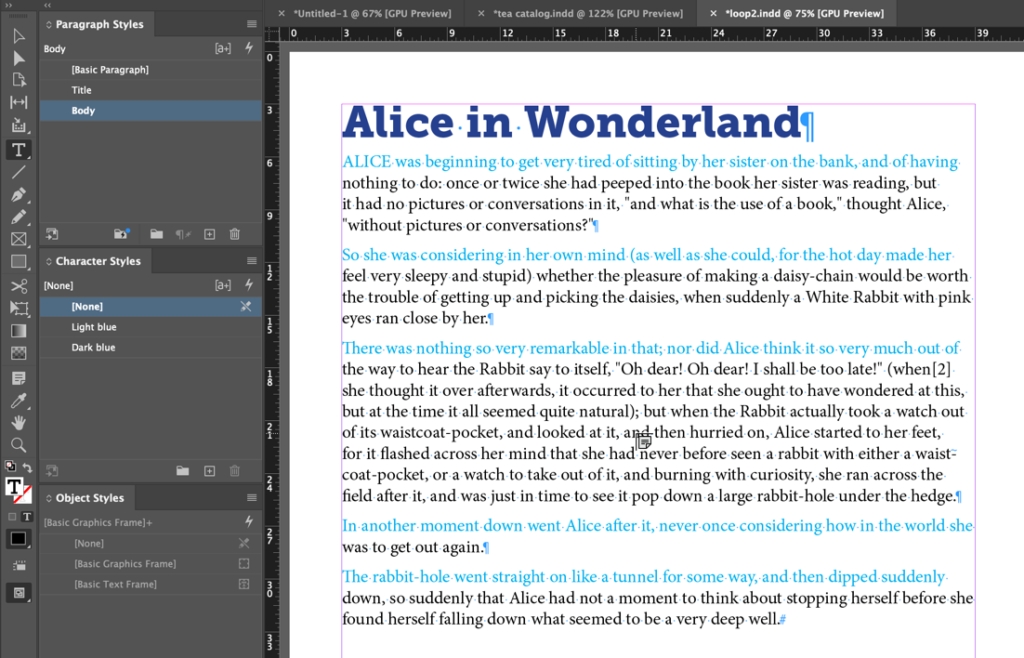
Here I’ve applied the Body style, which includes a nested line style to change the first line of every paragraph to a light blue, using the Light blue character style visible in the Character Styles panel at the left.

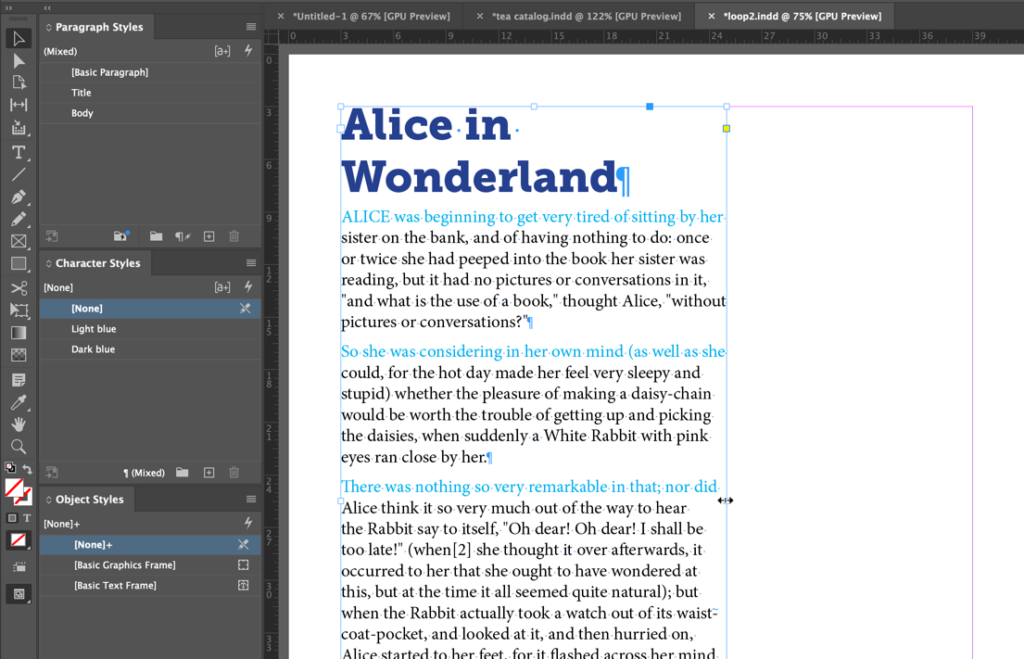
This formatting is dynamic: if you edit the content, or change the typesize or the column width, the line style adapts automatically.

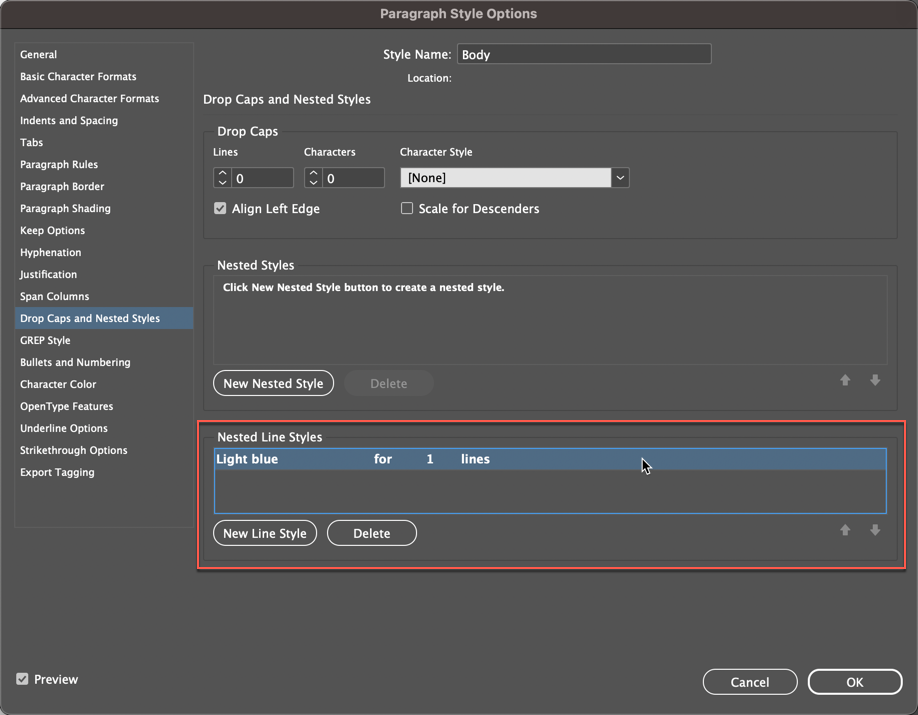
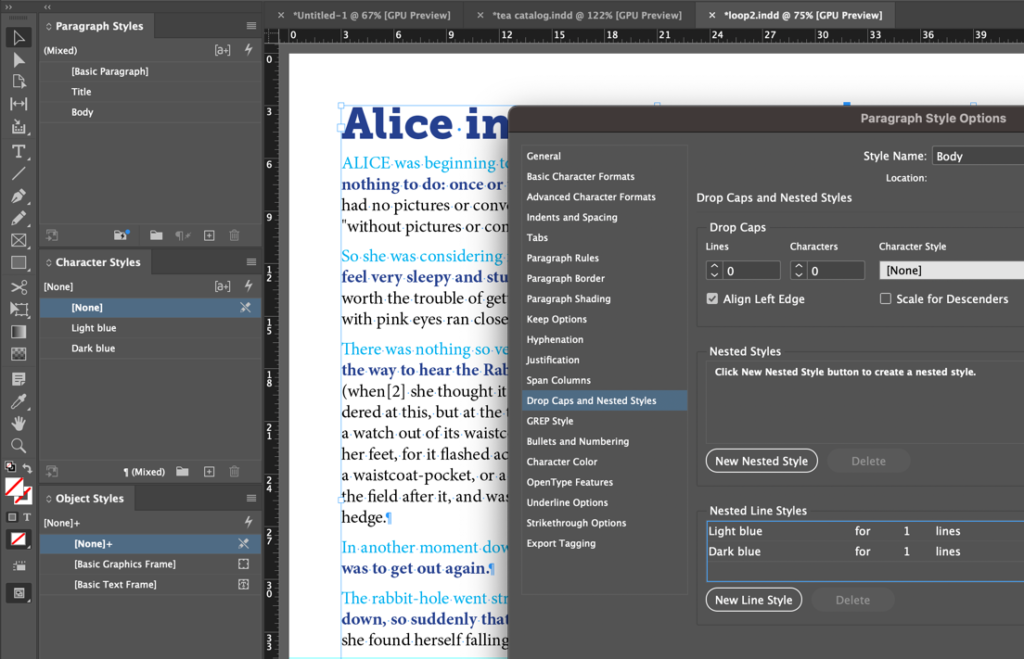
Here’s how to define this line style: click the New Line Style button in Paragraph Style Options > Drop Caps and Nested Styles. This looks similar to a Nested Style but you can only change 2 of the 4 criteria: the character style and how many lines. The words “for” and “lines” are fixed and cannot be modified. In above example, I’m changing the character style to light blue for the 1 line.

This might be all you need, because a cardinal rule of design is “less is more”. But I chose Alice in Wonderland for this example because even as a child, I loved how Lewis Carroll set the type.

In that spirit, here are two more examples that you may never use, but they allow you to see a few more possibilities of Nested Line Styles. This one shows one light blue line and one dark blue line at the beginning of each paragraph.

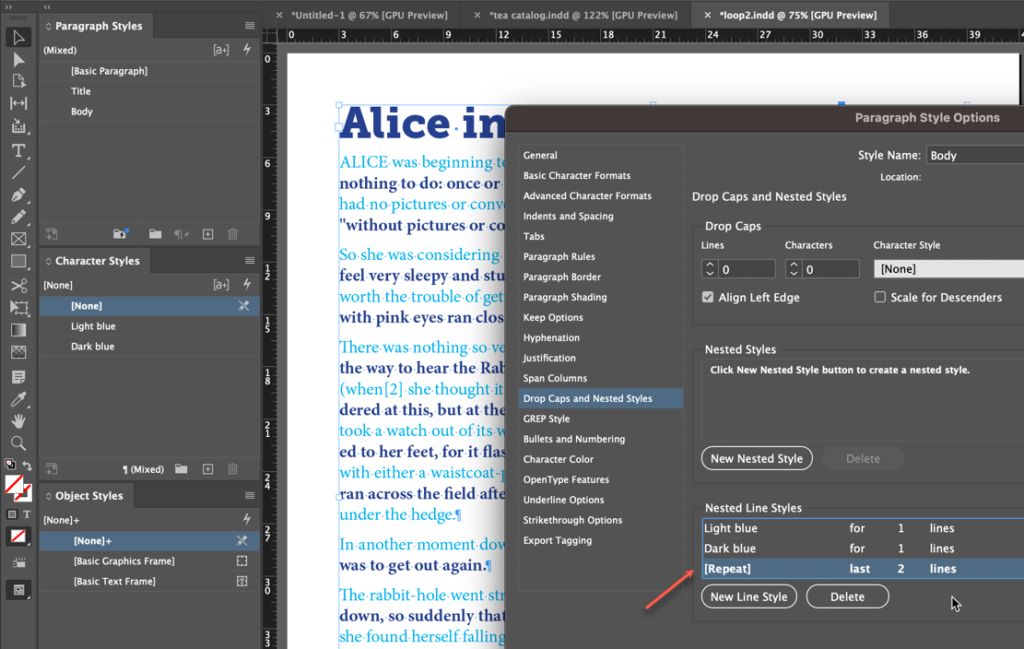
And this one shows how to use [Repeat] to continue the pattern to the end of each paragraph.

For more information on nested styles
Adobe InDesign: Multiple nested styles in one paragraph style