Need training at your office? Request a quote for custom training.
Adobe FrameMaker: Complex Table Columns
by Barb Binder
I received the following inquiry from one of my recent Advanced Adobe FrameMaker students.
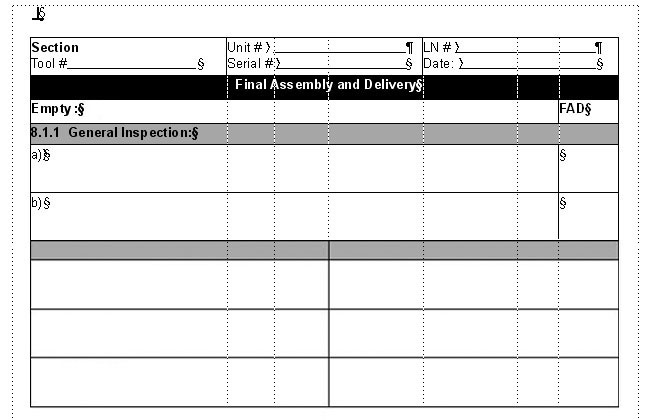
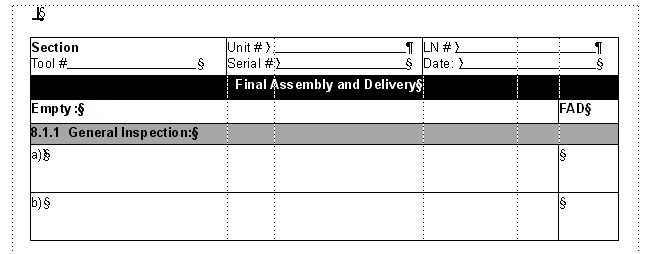
I have a question about formatting tables in FrameMaker 9. My document has a large table that is built with 6 columns (example below):

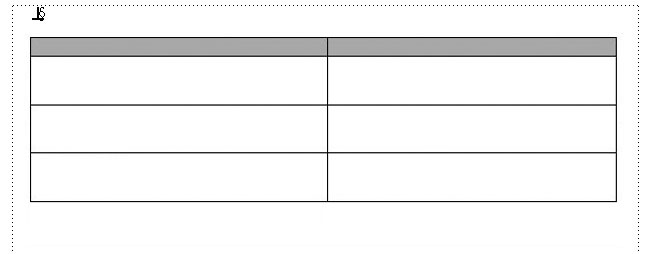
I need to create additional rows at the bottom of the table, that evenly divide the table into two columns (see example below):

I’m stumped. Can this be done?
The answer is yes, and I offered up two options:
- Create two separate tables. To make them touch so that they appear to be a single table, remove the spacing between them, and have the anchors sitting directly next to each other. Make both tables the exact same width, and play with negative Space Above Table in the Table designer to remove any lingering space between the two tables, so that they appear as a single element.
- Work with merged* cells. He could take column three in the top image, add a column to the right, merge/size the original column 3 and the new column 4 to look like they do now. Then, merge the cells in the new rows to look like the second image.
When I followed up a few days later, he said that the table turned out just fine. He ended up choosing to merge the cells, and was satisfied with the results.
* Remember, FrameMaker uses Table > Straddle to merge two or more selected cells into a single cell, and Table > Unstraddle to break them apart.